¿Cuántas veces has terminado un proyecto, sólo para mirar atrás y decir: “¡Si tan sólo pudiera regresar en el tiempo y hacerlo todo de nuevo con lo que sé ahora!?” Al menos yo lo he pensado.
A todos nos pasa; estamos emocionados por un nuevo proyecto. Hacemos chistes con el cliente sobre el sitio web actual, firmamos los contratos y luego comienzan los planes y prototipos. Cuando se trata de proyectos pequeños este tipo de estrategias podrían funcionar. Pero cuando se trata de proyectos grandes, el crecimiento repentino y cambios no planeados después de la primera presentación. Y si llegas a terminar el proyecto, probablemente acabarás con una monstruosidad que se parece a lo que debías arreglar, sólo que éste lucirá un poco mejor que el original.

Un buen diseño y una buena experiencia de usuario no empiezan con un prototipo o maqueta atractiva, o con un plano, sino con una base conceptual que se centra en los objetivos de la empresa. Y dichos objetivos no son “Hagamos un sitio web más sencillo y bonito.” Como tú eres responsable de la UX y UI (Experiencia de Usuario e Interfaz del Usuario), por lo que es necesario asegurarse que los usuarios tengan la mejor experiencia en la interfaz que se está diseñando. Y para lograr esto, se debe planificar a fondo desde el principio.
Investigación Inicial para el Diseño de Páginas Web
Una vez que se termina la investigación inicial del campo del cliente y el de su competencia, lo siguiente es saber con qué se va comenzar. Se puede tener un precio separado para este análisis (que se incluirá en la cotización final del proyecto). Esto evitará cotizaciones altas y ambiguas que supuestamente incluirán cualquier ítem que salga más adelante.
El cliente que se tratará como ejemplo es una organización sin fines de lucro en el campo de la arqueología. La compañía explora y protege sitios arqueológicos en el sur-oeste del país. Actualmente, el sitio web está descomunalmente desorganizado. Imagina montañas y montañas de contenido poco organizado en un antiguo portal cms. Teniendo esto en cuenta, el primer paso es organizar el contenido.
Paso 1: Familiarización con el Contenido
Cuando estás construyendo una casa nueva, no derrumbas todas las paredes sin antes sacar lo que está dentro de la misma. El primer objetivo sería ir dentro de todas las habitaciones y sacar todo el contenido. En diseño hablado (Design Speak), debemos ir a todas las entradas y determinar cuáles deberían ser estáticas y cuales tienen material para ser tipo post.

Al tener la información se puede hacer una estrategia para organizar mejor el sitio. En principio no se comprueba lo que debe ser eliminado definitivamente y que no, debido a que en el mundo real no se trabaja de esta forma. Cada parte del portal está asignado a un equipo de trabajo, debido a que hay mucho contenido. Lo mejor es clasificar todo primero
Por lo general se comienza con la página principal y luego se van analizando el resto de las páginas. De esta forma, tengo un esquema del sitio web antes de la primera reunión. Aunque este no fue el caso para el proyecto que tenemos aquí, por qué la mayoría de los enlaces estaban escondidos en el contenido y no eran accesibles en la navegación inicial del portal, (si la cotización del proyecto se basó en la navegación principal o la página principal, este será el momento en el que te arrepientes). Una vez se habló con diferentes personas en el equipo del cliente, se pudo aclarar la situación para continuar.
Al final, la solución fue hablar con el cliente y tener una sesión de intercambio de ideas (brainstorming). Durante esta sesión se le pidió al cliente identificar las características, el contenido, el flujo de trabajo y el enfoque de la página web. Luego se establecieron los siguientes núcleos (core types), algunos son nuevos y otros ya estaban establecidos:

La parte más difícil de este proyecto es que los enlaces no estaban disponibles a primera vista, sino ocultos dentro del contenido del sitio. Y una vez que se habló con el cliente y el equipo del mismo, se pudo continuar con el proyecto.
Paso 2: Creación del Enfoque, Simplificación y Organización
Con el contenido de la casa fuera de la misma, empaquetado y etiquetado, es momento de hacer los planos para una nueva casa que tendrá un mejor estilo y mostrará el contenido de mejor manera. Pero antes de llegar a ello, se debe crear el enfoque.
Según el cliente, los usuarios que visitan la página web buscan información sobre arqueología, tanto como sus proyectos de investigación, ver los próximos eventos, o leer la revista mensual. A pesar de que estas son las áreas de contenido es donde terminan los usuarios, el sitio web no se desenvuelve en torno a ellas; para poder encontrar el foco del portal, debes prestar atención al núcleo de la organización.
Se delimitó que la “localización” está en el centro de los contenidos. Sin la ubicación o localización no existirían los sitios arqueológicos, ruinas, museos o exposiciones. En el fondo, la arqueología se desenvuelve en torno a las ubicaciones.
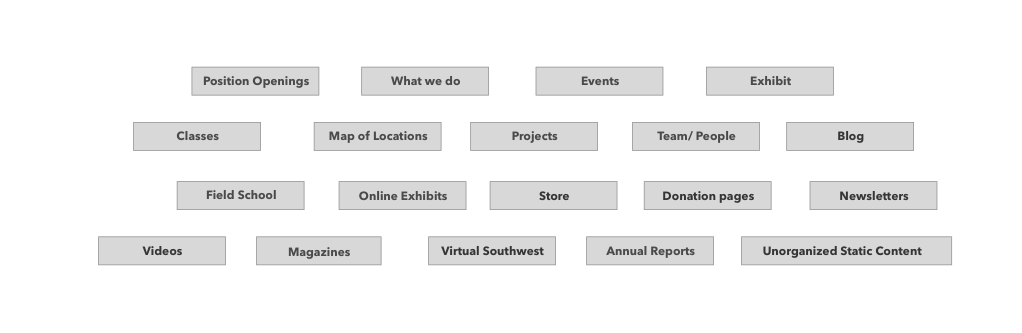
Una vez se tiene el enfoque es momento de simplificar y organizar. Abajo, se despliega el contenido que se sacó del sitio que no tenía relación con ubicaciones, tales como las páginas del equipo, informes anuales, y así sucesivamente. Luego de ordenar y categorizar el contenido, se obtuvo este mapa:

Ahora se tienen dos áreas principales “Cosas por hacer” y “Ubicaciones ”. En “Cosas por hacer” se tratan todos los temas que tienen que ver organización, mientras que en “Lugares” se cubre el contenido relacionado a una ubicación específica. Es posible que el usuario promedio no sepa el nombre del video o el del proyecto, pero si la ubicación de donde se desarrolló. Por ejemplo, en la sección de proyectos, el usuario podría encontrar el que le interesa a través de su ubicación.
Además, hay un color para cada tipo de post. Desde el punto de vista organizativo, los eventos, exposiciones, clases y exposiciones online son todos, esencialmente, eventos, sólo que hay diferentes tipos.
En el sitio actual había una página estática para una revista, y una para la tienda. Se decidió eliminar el paso adicional de ir a la tienda, y en su lugar tener una plantilla para artículos de la revista en la tienda. El resto es sencillo: una página con información acerca de la organización, un enlace directo a la tienda, una página de donaciones (por qué esas páginas generan ganancias y necesitan una sección en el navegador principal), también nuevas páginas para actualizaciones y un enlace directo a la tienda/donaciones. Debido a que esas páginas generan dinero, merecen un lugar en la navegación principal. Ahora se tiene el plano del proyecto, y es momento de vincular contenido a la misma.
Paso 3: Looping al Cliente
En el mapa del sitio exhibido con anterioridad, se incluyen los tipos de páginas pero no el mapa de los contenidos. Como de seguro ya sabrán, la mayoría de los problemas se producen una vez el cliente comienza a agregar contenido al sitio. Para evitar esta situación se hace un loop con el cliente desde el principio. Lo siguiente es crear un documento de Google con el mapa del sitio que tenemos, y luego enviárselo al cliente para que nos diga cuál es el contenido actual y cómo lo quiere mapear en la nueva estructura.
Si algo no encaja se puede resolver más adelante. Esto es uno de los pasos más importantes, debido a que no sólo involucra al cliente sino que también nos deja saber cualquier problema de la estructura antes de comience la implementación. Para el proyecto que estamos tratando, resultó que se cambiaron algunos elementos del mapa del sitio con respecto al menú; cómo el cliente tenía varias páginas de donaciones, la solución fue crear un post único para las mismas.
Creación de Estructura Visual a través de Wireframing
Lo siguiente es crear una estructura visual para el sitio. Para que la función del sistema trabaje exitosamente, y para lograr la idea de “todo relacionado a la ubicación”, se creó una relación bidireccional entre los diferentes tipos de posts.
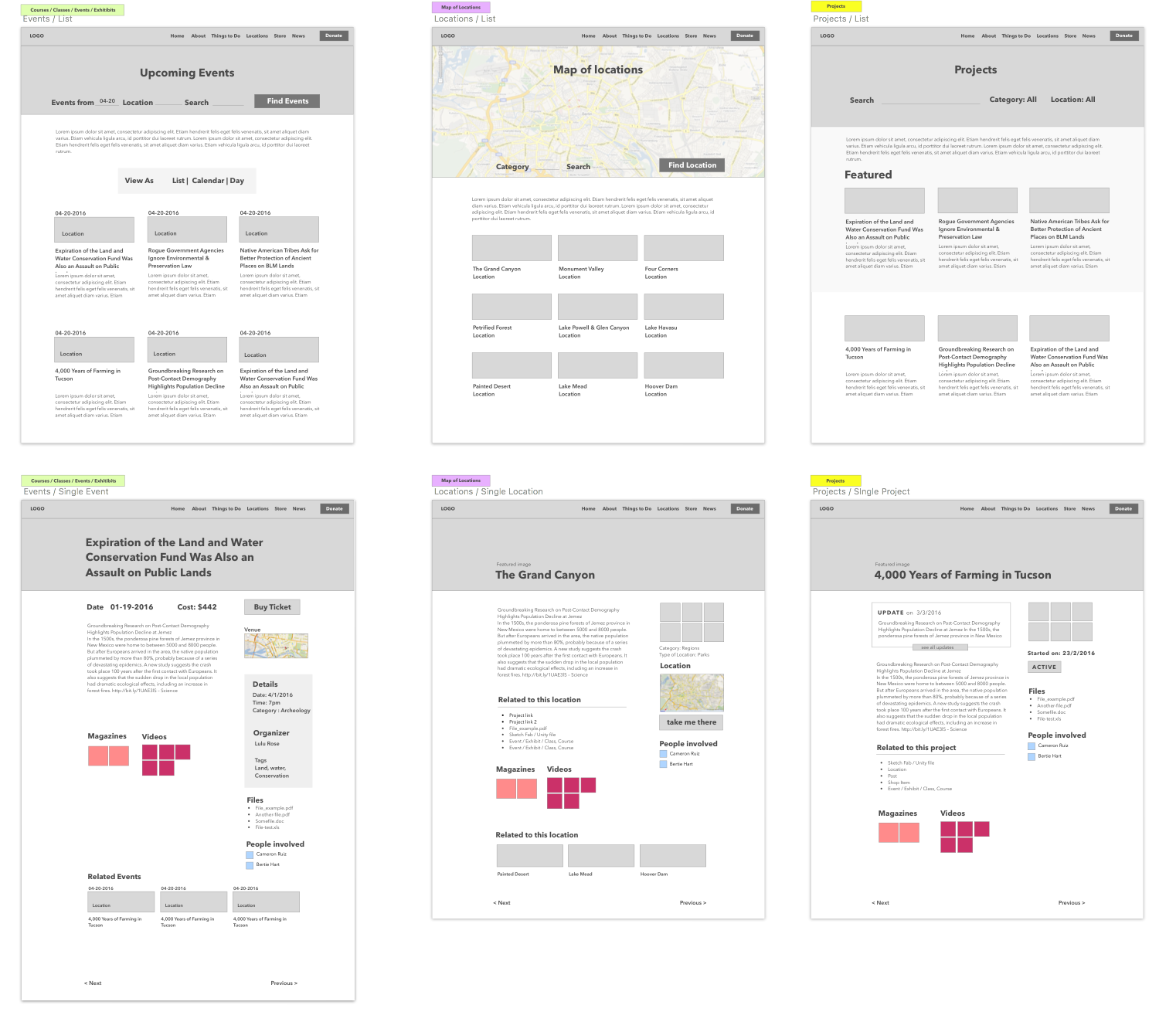
Esta es la idea: Cuando un visitante llega al sitio de arqueología y escoge el Gran Cañón, no sólo verá la información sobre el lugar, sino que también encontrará los eventos, proyectos, exposiciones y cualquier otra cosa que el cliente haya enlazado en relación a la página del Gran Cañón. Y así terminamos con algo como esto:

La página de índice de ubicaciones muestra los lugares más recientes en la parte superior. La barra de búsqueda es lo primero que verá el usuario al entrar en la de la pantalla, y cuando escoja un punto en el mismo o van viendo la página, página. Cuando el usuario entra en el sitio, podrá ver el mapa de Google en un 80% de la pantalla, y cuando escoja un punto en el mismo o van viendo la página, aparecerán la red de listas para facilitar su búsqueda.
En una página individual de ubicación la navegación principal estará a la izquierda, debido a que es la información más relevante, mientras que la información meta relacionada al lugar estará a la derecha. Cuando se diseña un plano, para obtener una buena composición se debe tener bloques de elementos primarios, secundarios y terciarios bien definidos. Así el ojo humano seguirá cada uno sin quedarse estancado en un solo elemento.
En este diseño, el usuario empezará en la cabecera del sitio, y luego continuará hacia el bloque de contenido, y después la información a la derecha. Cada segmento de contenido relacionado se muestra en orden de relevancia e importancia. Si el usuario está leyendo sobre el Gran Cañón, por ejemplo, probablemente a esto le seguirán fotos y un mapa del lugar.
Este sitio es esencialmente educacional, por lo que después vendrá “En relación a esta ubicación”. Debido a que el cliente no tiene mucha información única asociada con cada ubicación, se combinó el contenido apenas usado en un bloque exclusivo debajo del menú del sitio.
Colocando miniaturas de la revista y los videos en contenido relacionado añade elementos visuales adicionales y guía a los usuarios hacia la página de “compra”. La página está terminada al mostrarle las ubicaciones, ya que esto incentiva a los usuarios a seguir explorando el sitio web.
El siguiente paso es continuar con esta estructura para otros tipos de posts. Éstos son algunos de ellos:

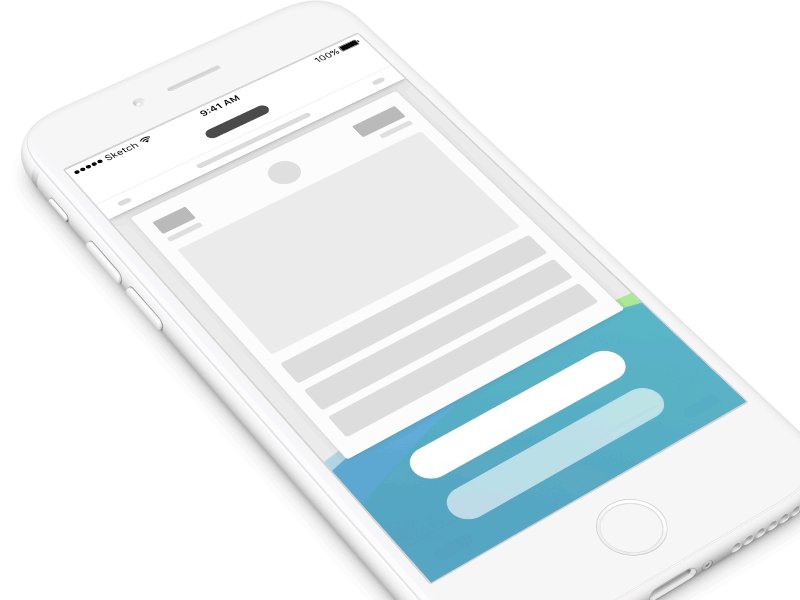
Ahora que se tiene un modelo general para los tipos de posts, me puedo concentrar en la página principal. Al igual que con todo interfaz de usuario, el primer paso es llegar a la meta de la página principal. La investigación del cliente mostró que muchos usuarios se tropiezan con el sitio sin entender completamente lo que es. Por lo tanto, una introducción y un texto de bienvenida debe ser lo primero que ven los usuarios. El nuevo enfoque central gira en torno a lugares y éste debe ser el bloque secundario, seguido de lo que está pasando en ArchaeologySouthwest.org (la revista actual, blog, eventos, noticias, etc.). Esta es la iteración del proceso de diseño:

Con V1, se creó un diseño básico que se asemeja a la página inicial. No hay mucha jerarquía; lo primero que un usuario verá es el lugar destacado y luego se perderá en las columnas. Con V2, se creó una columna separada que hace que sea más fácil de seguir. Sin embargo, todavía se puede mejorar. Aquí es donde el conocimiento del contenido juega un papel importante. Se sabe que ArchaeologySouthwest.org no tiene más de dos eventos sucediendo a la vez, por lo que no tiene sentido tener muchos en la página de inicio. En V3, el foco está en los próximos eventos de manera que si va a haber más de dos, el usuario puede hacer clic en un botón “más” y ver el resto. También se hizo un énfasis adicional en la revista actual, ya que es fuente de dinero del cliente. Los usuarios comienzan en la parte superior y con el uso de un patrón F, se mueven hacia abajo. Así que ahora, el flujo del ojo es Localización> Bienvenido> Revista> Eventos> Noticias.
Ahora que se tiene un wireframe visual y estructura del sitio es mucho más fácil solidificar características y cómo funcionarán las cosas. Se tiene otra reunión con el cliente para repasar la funcionalidad real (que ahora sale a la luz) y el flujo de la interacción del usuario. Se sabe que todavía habrá ajustes en el final, pero serán solo ajustes y no cambios en todo el proceso. Lo más importante es que no habrá sorpresas.
Diseño de Páginas Web
Ahora viene la parte emocionante. La conversión del wireframe a algo que la gente va a usar y apreciar. Con este diseño, se quería reforzar el flujo mucho más mediante el uso de las marcas de colores y la tipografía. La guía de estilo del cliente es el siguiente:

Comenzando con la Tipografía
La tipografía es la base de un buen diseño y es por eso que se determinó desde el comienzo. La mayor parte de su identidad utiliza los tipos de letra Univers Condensed Light y Adobe Caslon. No había reglas sobre cuándo Adobe Caslon se iba a utilizar, pero se notó que no se utiliza tan a menudo como Universe. Se llevó a cabo un pequeño estudio de la tipografía para ver qué uniones creaban el mejor ambiente para una organización sin fines de lucro, humilde y profesional, sin que se viera diferente en comparación con su garantía actual.
Al hacer comparaciones de la tipografía, está claro que Adobe Caslon hará un gran trabajo como tipografía del título, y Universe para subtítulos. Al tener los títulos principales en mayúsculas le da a la marca un toque más personal. Tenerlo todo en mayúsculas hace que la Arqueología se sienta como una entidad corporativa.

Para los encabezados principales, se va a usar Adobe Caslon, y el uso de Univers Condensed Light para todo lo demás para que coincida con su garantía de marca actual.
La Creación de la Apariencia de la Página Web
Se quería crear una experiencia ligera y abierta para los usuarios, quienes deben sentir que esta organización sin fines de lucro los toma en serio sin ser fríos y corporativo.
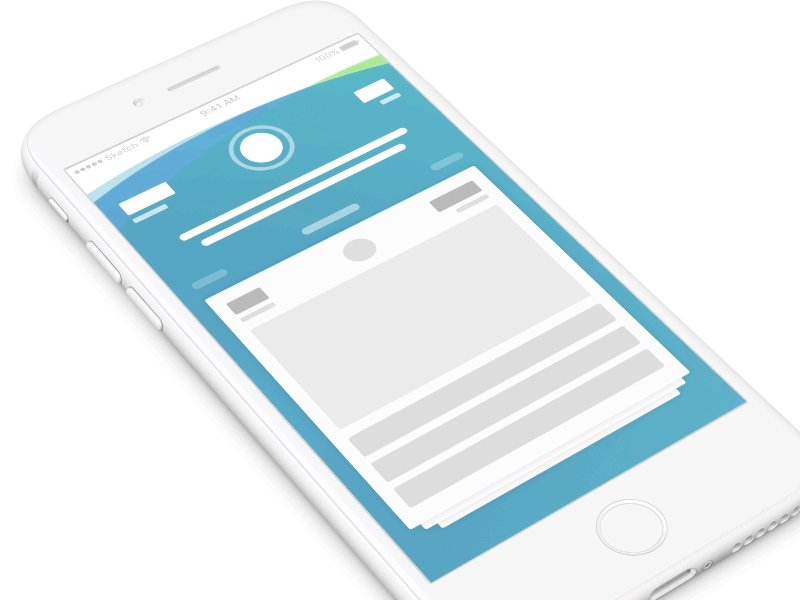
Basándonos en la base de los datos de análisis, la mayoría de los visitantes entran desde computadoras de escritorio (probablemente porque la mayoría de las personas visitan el sitio para investigar) y, por tanto, el enfoque inicial se centró en el diseño para los usuarios de computadoras de escritorio. Este resultó ser el diseño final:
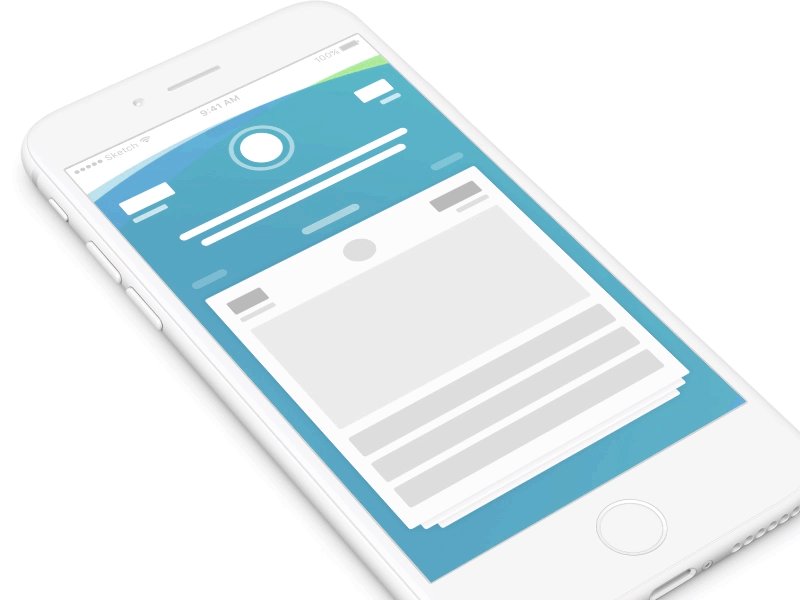
Al entrar desde una computadora de escritorio, quería que los usuarios vieran de inmediato la ubicación ofrecida, texto de bienvenida y los próximos eventos seguidos por parte del título de la revista. De esta manera la gente puede ver que hace la compañía, y lo que están promoviendo antes de que tengan que desplazarse en la mayoría de los dispositivos portátiles. Con el uso de una sombra suave en la columna izquierda se le da más atención y se solidifica la jerarquía.
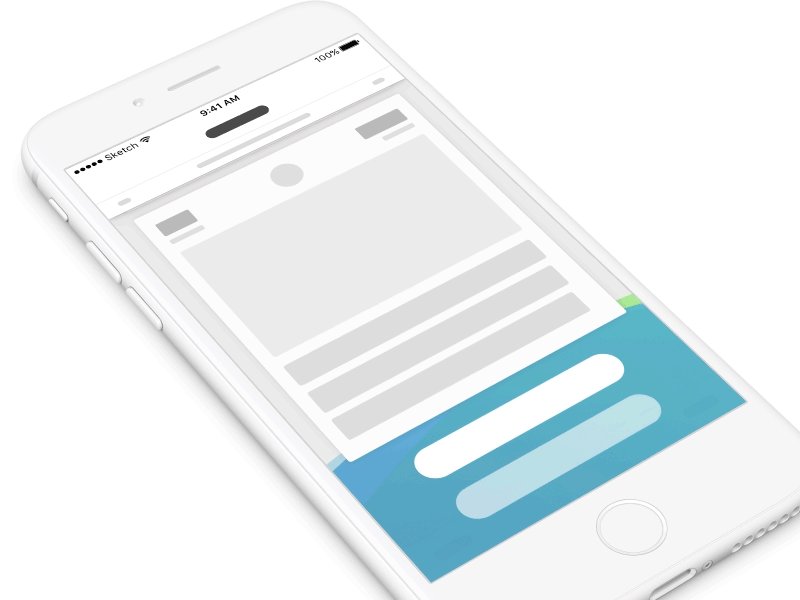
En los dispositivos móviles las prioridades son un poco diferentes, ya que los usuarios tienen acceso a la información sobre la marcha, los eventos son más importantes y por eso están más arriba en la lista. El diseño completo termina así:

Se actualizó el botón de donación en el pie de página para que sea más cándido cambiándolo por una oración en lugar de un botón.
Creación del Resto
A continuación, se puede aplicar de igual modo, este concepto de diseño en nuestros otros diseños.
Sabemos con certeza que los usuarios llegan a la página de detalles por dos razones: o bien que quieren aprender más sobre el punto de referencia, o ya saben acerca de esta ubicación y solo buscan información (direcciones, números de teléfono, etc.). Por lo tanto, es importante presentar las dos opciones de inmediato para que nuestros usuarios no pierdan tiempo en la búsqueda.

Se decidió romper la columna de datos fuera del área de contenido para darle más peso, así como hacer la página más interesante. Esto ayuda a crear una jerarquía de composición de modo que cuando el usuario llega a la página, ven primero el título, seguido por las imágenes de la galería y la columna de detalles meta a continuación. Esto asegura que notarán la información meta adicional inmediatamente. Un poco de arreglo adicional a la columna mantiene los ojos en ella y hace que sea más fácil de hojear la información.
El cliente no va a tener muchos videos y revistas relacionadas con cada ubicación, por lo tanto, sólo estamos exhibiendo artículos y si hay algo más pueden hacer clic en el enlace. La vista móvil colapsa como es de esperarse con el contenido apareciendo primero, y luego la meta-información. Los videos y revistas fueron hechos de último en nuestra página móvil, ya que son menos importantes para los usuarios de móviles. Otras secciones internas siguen esta misma estructura y wireframes para crear una buena experiencia y flujo constante.
Reflexionando sobre el proceso de diseño se puede ver que la mayoría del tiempo se gastó en la organización y la planificación. Mientras que solo el 30% del tiempo se dedicó al diseño. A menudo, cuando los diseñadores muestran su trabajo, son deshonestos acerca de cuánto tiempo se dedica a la organización de Google docs, en lugar de hacer mockup llamativos. Por lo tanto, muchos otros diseñadores saltan directamente a los mockup y terminan con proyectos descarrilados y clientes insatisfechos. No hay una forma única para planificar, sólo se tiene que hacer, si quiere tener un proyecto exitoso. Déjanos tus comentarios sobre cómo es tu proceso, o cómo se diferencia – Sería interesante ver los flujos de trabajo de los demás.
About the author
Alex Gurevich, United States
MEMBER SINCE OCTOBER 3, 2015
Alex has built, managed, and led a company that provided web solutions, branding, and marketing consulting services. He grew it from a small startup to one of the best design firms in the city in less than eight years. During that time, he has provided web, UX/UI, and design solutions for clients in various industries including Fox Sports, Credit Karma, Goodwill, the USDA, and the U.S. Air Force. [click to continue...]