This article was originally written in English
La gran mayoría de las personas son bombardeadas con tipos de letra desde el momento en que se despiertan por la mañana hasta el momento en que se van a la cama por la noche. Desde las aplicaciones en sus teléfonos hasta los productos de arreglo personal en sus baños hasta los letreros que ven en sus viajes diarios a la mañana, la tipografía está en todas partes. Pero ¿cuántas personas realmente notan los estilos tipográficos que rodean todos los días?
Incluso los diseñadores subestiman los estilos de tipografías y, a menudo, toman decisiones de tipografías basadas en una opinión vaga en lugar de una comprensión objetiva. ¿La mayoría de los diseñadores siquiera conocen los contextos industriales originales para los cuales se diseñaron varios tipos de letra? ¿Qué significan estos contextos e historias para determinar la legibilidad, el carácter apropiado y el uso de un tipo de letra dado? No importa en qué disciplina de diseño se esté trabajando, ya sea diseño visual o UX o tradicional diseño de impresión, los estilos de tipografía son elementos esenciales de prácticamente todo el diseño producido.
Algunos de los tipos de letra más influyentes actualmente en uso a menudo se pasan por alto a favor de diseños de tipografía únicos que son más nuevos en el mercado, y a veces con razón. Cada uno de los tipos de letra en este artículo tiene décadas, si no siglos, y fueron diseñados para diferentes contextos tecnológicos. Por lo tanto, se han creado muchas alternativas o actualizaciones desde que se introdujeron. Incluso algunas de las fuentes originalmente diseñadas para pantallas se han quedado obsoletas ya que las pantallas e impresoras se vuelven de mayor resolución y son capaces de mostrar formas más complejas con precisión.
Tipografías Serif

Baskerville, Georgia, Garamond, y Times New Roman son ejemplos populares de tipos de letras serif.
Comprender la diferencia entre los estilos de letra serif y sans-serif es una de las reglas de tipo más fundamentales. Para muchos esto puede ser obvio, pero el serif es el trazo dado al final de las principales líneas horizontales y verticales de un caracter. Hay muchas subclases dentro de serifs, incluyendo rayitas, cuñas y serifas de losas, que describen las cualidades visuales del serif.

En general, las serifas tienen una historia más larga que las san serifs, ya que fueron las primeras tipografías usadas para imprimir libros después de la invención de Gutenberg Press. Esencialmente, las serifas permiten una lectura más cómoda en detalle, ya que las serifas guían el ojo suavemente de un personaje a otro, por lo que el serif es ideal para trabajos impresos largos. Debido a esto, las serifas aún son generalmente la fuente de referencia para trabajos impresos, como libros o informes, aunque no es una regla absoluta. Cada tipo de letra tiene sus propias cualidades específicas, y hay algunos tipos de letra serif que no son realmente adecuados para grandes fragmentos de texto corporal (y algunos tipos de letra sans-serif que son perfectamente legibles y legibles para trabajos largos).
Baskerville
Baskerville es una de las serifas clásicas que ha resistido la prueba del tiempo y todavía se usa ampliamente hoy en día. Baskerville fue diseñada en un período de transición entre las primeras caras tipográficas (Bodoni y Didot) y los tipos de letra de los siglos XIX y XX por venir. Baskerville ha tenido éxito debido a sus formas de letras de alto contraste.
El diseñador, John Baskerville, era un perfeccionista intenso y creó una fuente con hermosos detalles. El tipo de letra solo se puede imprimir en sus propias máquinas para garantizar que las formas de letras se transfieran correctamente a la página. Esta historia es significativa, ya que Baskerville se ha adaptado a los diversos medios en los que trabajamos hoy. Los detalles incorporados en cada forma de letra hacen que Baskerville no sea adecuado para medios de baja resolución, incluidas pantallas de baja resolución o impresoras defectuosas. Dicho esto, cuando Baskerville tiene la oportunidad de expresar su calidad, es una excelente tipografía serif.
Un buen ejemplo de una tipografía digital moderna en la que Baskerville ha influenciado mucho es la tipografía que Amazon ha encargado para Kindle, Bookerly. Si estás buscando una alternativa a Baskerville que mantenga su riqueza de 200 años mientras se actualiza para ser legible en la pantalla, Bookerly podría ser una buena solución. Otras alternativas incluyen Sra. Eaves y Plantin.
Times New Roman
Times New Roman, al igual que muchas fuentes ampliamente utilizadas desde hace un tiempo, es una tipografía polarizante que es amada por muchos pero también es detestada por algunos. A menudo, lo que las personas aman u odian sobre TNR es lo mismo: su neutralidad apática.
Matthew Butterick escribe “Times New Roman no es una elección de letra, sino la ausencia de una elección de fuente, como la negrura del espacio profundo no es un color. Mirar Times New Roman es contemplar el vacío”. Times New Roman se siente tan claro en gran parte debido a su abrumadora ubicuidad como resultado de su exposición del periódico para el que fue diseñado, el Times of London.
Times New Roman se diseñó para los intereses comerciales del periódico, que era mantener la legibilidad mientras metía tantas palabras en una línea y por lo tanto, en la página como fuera posible. Los diseñadores fueron muy públicos acerca del uso de la fuente con los periódicos, ya que es más estrecha y más legible en columnas delgadas, pero no es ideal para libros con longitudes de línea más largas. Esta eficiencia se logró aumentando la altura xy redujo significativamente el seguimiento o espacio entre caracteres.
Debido al éxito de la tipografía con The Times, Times New Roman fue adoptada poco después por la mayoría de los periódicos estadounidenses, convirtiéndose así en uno de los tipos de letra más ubicuos. Debido a esta ubicuidad, algunos diseñadores desaconsejan utilizar Times New Roman, ya que puede dar la impresión de apatía o baratura. Algunas otras fuentes de estilo editorial que podría considerar son Arnhem, Le Monde Journal, o Plantin.
Garamond
Garamond Antiqua es un tipo de letra purista de estilo antiguo diseñado por el emblemático perforador parisino Claude Garamond. Garamond fue una de las primeras caras diseñadas para el tipo de conjunto, lo que significa que era ideal para los textos de cuerpo largo de la última moda de su tiempo: las novelas.
Como una cualidad inherente de la época en la que fue diseñado, Garamond da al texto un sentido del estilo del viejo mundo. Sin embargo, sus serifs redondeadas mantienen el texto más informal que muchos de sus equivalentes serif. Garamond ha seguido siendo una fuente prolífica en virtud de sus formas claras, lo que permite a los usuarios leer detenidamente sin cansarse. Los cuerpos grandes de los personajes y las altas x alturas crean una gran cantidad de espacio alrededor de cada letra, haciendo que las palabras sean perceptiblemente más grandes y, por lo tanto, más legibles.
Aunque muchos diseñadores argumentan a favor de la intemporalidad de Garamond, sus formas simplemente no son ideales para la tipografía web. Las virtudes de Garamond en la impresión incluyen sus curvas suaves que se mezclan de personaje a personaje, haciéndolo más legible por largos períodos de tiempo. La desventaja es que estas curvas se vuelven borrosas en tamaños más pequeños en la pantalla, lo que impide su legibilidad. Por lo tanto, a pesar de las numerosas recreaciones de Garamond que puede encontrar en línea, la mayoría de los diseñadores de la pantalla creen que se ha vuelto obsoleta. Dicho esto, los diseñadores de EB Garamond aún piensan lo contrario y están tratando de revitalizar este clásico en la comunidad de código abierto.
Georgia
Tal vez en respuesta a tipos de letra como la falla de Garamond en la pantalla, Microsoft encargó a Matthew Carter en la década de 1990 que diseñara un tipo de letra específicamente para la legibilidad en pantalla. Y así es como Georgia nació.
Muchos creen que Georgia carece de la calidad neutral de otras serifas producidas en serie, como TNR, y le da al texto una calidad amigable y encantadora. Por lo tanto, la hazaña impresionante del diseño de Carter es que logró resolver el problema de la legibilidad en pantalla al tiempo que mantiene el atractivo carácter de las caras impresas.
La historia es que Carter diseñó Georgia mientras trabajaba en una nueva versión de la fuente Scotch Roman del siglo XIX. Georgia mantiene muchas de las cualidades de su predecesor. Sin embargo, para diseñar Georgia para la pantalla, Carter hizo algunos cambios esenciales: aumentar la altura x, redondear los números y crear ligeras desalineaciones para mantener el sentido del carácter.
Aunque Georgia ahora se establece como un clásico, también se considera que tiene una sensación más moderna que muchos otros tipos de letras serif. Miller y Abril tienen una sensación similar y son buenas alternativas.
Tipografías Sans-Serif

Verdana, Gill Sans, Helvetica, Franklin Gothic, y Futura son algunos de los tipos de letra sans-serif más utilizados.
Aunque algunos pueden argumentar que el tipo de letra sans-serif primero se produjo en la antigüedad, no se incorporaron oficialmente al uso generalizado y la sociedad moderna hasta el siglo XIX. A medida que la publicidad, los periódicos y los medios se dispararon, hubo una necesidad de tipos de letra que pudieran leerse como encabezamientos claros desde la distancia y ser representativos de una nueva era de la industria.
Verdana
Verdana comparte una historia similar con su primo, Georgia, ya que ambos fueron diseñados por Matthew Carter para Microsoft en la década de los 90. Por lo tanto, Verdana es un sans-serif diseñado específicamente para la pantalla. Al igual que muchas fuentes que buscan claridad, Verdana tiene una gran altura x para aumentar la legibilidad. Verdana se conoce como humanista sans-serif, lo que significa que mantiene algunas de las cualidades y la lógica de diseño de las tipografías serif.
Sin embargo, Matthew Carter era consciente de los espacios potencialmente restrictivos en los que puede introducirse algo de texto en la pantalla, por lo que el tamaño de los caracteres de Verdana está equilibrado lo suficiente como para evitar apilamientos en aplicaciones o en plataformas sin una ventaja estable. Teniendo en cuenta que Verdana fue diseñada para su uso en los años 90, es especialmente efectivo aún en dispositivos de baja resolución. Sin embargo, a medida que las pantallas se vuelven más altas en calidad, las fortalezas de Verdana se pierden y su rendimiento no es tan bueno como antes.
Si usa Verdana en forma impresa, su espaciado de amplio espacio le otorga la calidad de una fuente de máquina de escribir monoespaciada. Esta calidad hace que Verdana sea una mala elección para grandes volúmenes de texto impresos. Una alternativa que puede considerar ahora es Colfax. Los diseñadores de Colfax tienen en cuenta la falta de restricciones mecánicas en el diseño de tipos de hoy en día y han diseñado una fuente que es más apropiada tanto para pantallas de alta resolución como para impresión de inyección de tinta.
Franklin Gothic
Franklin Gothic es un tipo de letra realista sans-serif que fue creada originalmente en 1902 por Morris Fuller Benton de American Type Founders (ATF) y se expandió para incluir más pesos en los años 1970 y 1990 por ITC. Las versiones digitales del tipo de letra han sido creadas por Adobe, International Typeface Corporation (ITC), Monotype Imaging y URW.
El tipo de letra original que Benton admitió que fue diseñado como un homenaje a Benjamin Franklin, fue más adecuado para los titulares y el uso comercial en lugar de largos bloques de texto del cuerpo. Las actualizaciones con pesos y estilos adicionales han ampliado las opciones de uso desde entonces.
La calidad intemporal de Franklin Gothic lo convierte en una opción popular para muchos medios de comunicación aún, más de un siglo después de su lanzamiento original. Time Magazine y The New York Times lo usan para varios titulares, las fichas de Scrabble en las versiones estadounidense y canadiense del juego lo incluyen, y la versión condensada incluso se usó para el primer rastreo en las películas de Star Wars.
Aunque Franklin Gothic es increíblemente popular, una alternativa popular es News Gothic, el popular sucesor de Benton al original, con una construcción más estrecha y menos contraste de trazo. Otras alternativas incluyen Trade Gothic, Benton Sans y Maple.
Futura
Futura lanzado en 1927, es el resultado directo de uno de los primeros tipos de letra sans-serif geométricos (en oposición a humanist sans-serif). El mayor competidor de Futura, Erbar Grotesk (lanzado en 1926), fue diseñado en la enormemente influyente Bauhaus, con la intención de comunicar todo lo que la escuela consideraba moderna a comienzos del siglo XX. Esto significó que la lógica geométrica eliminó cualquier atisbo de ornamentación y apuntó a la lógica pura en las formas de letras creadas.
Al igual que Erbar Grotesk, Futura incluye formas de letras basadas en formas geométricas, principalmente el círculo (aunque también cuadrados y triángulos donde los círculos no eran apropiados). Incluye bajo contraste entre sus trazos, con ascendentes altos y minúsculos y caracteres en mayúsculas que comparten proporciones similares a las capitales romanas. Su diseñador, Paul Renner, creía que las tipografías modernas deberían tener sensibilidades modernas en lugar de simplemente ser reiteraciones de diseños anteriores.
Futura ha experimentado mucha fama en el transcurso del siglo 20, cuando los astronautas del Apolo 11 dejaron una placa en la luna en Futura; Volkswagen y muchas otras marcas lo han adoptado; y varios realizadores cinematográficos, incluidos Stanley Kubrick y Wes Anderson, lo han reapropiado. Si aprecias la calidad moderna de Futura pero la encuentras un poco usada, considerando probar FF Super Grotesk, HK Grotesk (open source), o Neuzeit.
Gill Sans
Monotype, la misma fundición tipográfica que nos trajo a Times New Roman, comisionó al erudito Eric Gill (un escultor/tipógrafo/artista gráfico) para producir una fuente para la señalización moderna de Londres. Gill Sans, al contrario de Futura, es una fuente humanista con un estilo menos regimentado que sus contemporáneos alemanes. La “R” está ligeramente acampanada y la “minúscula” gigráfica “goggle” está cerca de ser icónica. La calidad naturalmente audaz de la fuente funciona bien para las pantallas y los títulos, pero los pesos más livianos lanzados más tarde son muy adecuados para el texto del cuerpo.

Gill Sans está basado en el trabajo de Edward Johnston de 1916, "Underground Alphabet" y es la fuente oficial de la London Underground.
Su historia en el metro de Londres, la BBC y la Iglesia de Inglaterra, además de su calidad moderna pero humana, hacen que el tipo de letra sea esencialmente británico. Aunque la fuente es clásica en proporción, tiene algunas bengalas artísticas que la hacen más alegre que su austera homóloga alemana, DIN.
Dicho esto, muchas de estas llamaradas artísticas han hecho que Gill Sans sea indeseable por algunos diseñadores gráficos. Específicamente, la minúscula “a” es a menudo criticada por estar desequilibrada y desechar la legibilidad.
¿Buscando alternativas a Gill Sans? Revisa ITC Johnston o P22 Underground.
Helvetica
Helvetica es el único tipo de letra que inspiró su propia película (2007). Es posiblemente la fuente más famosa/ubicua de la actualidad. La fuente nació de una competencia generalizada en los años 50 por nuevas versiones de las populares fuentes Grotesk.
Las fuentes Grotesk habían evolucionado gradualmente para aumentar la legibilidad. Sin embargo, no todos los tipos de letra funcionaban bien con los linotipos de los dispositivos y los mecánicos. La máquina de linotipo requería que los caracteres regulares y cursivos se configuraran con el mismo ancho, lo que hacía que las letras itálicas parecieran demasiado anchas y que los regulares parecieran demasiado angostos.
Helvetica fue diseñado específicamente con ajustes agudos de caracteres para mantener la belleza moderna y la legibilidad de los tipos de letra de Grotesk, al tiempo que permite a los diseñadores los beneficios de la producción en masa. Lanzado por primera vez en la feria comercial “Graphic 57”, la fuente se hizo omnipresente en todo el diseño suizo.
Otros tipos de letra que hacen buenas alternativas a Helvetica incluyen Maison Neue, Univers, y Folio.
Tipografías monoespaciadas
Los estilos de tipo de letra monoespaciados se diseñaron originalmente para la máquina de escribir. La principal cualidad para entender sobre esta categoría de tipo de letra es que la máquina de escribir requiere que cada carácter se escriba con el mismo espaciado. Por lo tanto, cada personaje se coloca dentro de una matriz de organización única en un cuerpo de texto, mientras que a menudo otras fuentes varían en el espacio para gestionar la legibilidad.
En definitiva, fuera del contexto de la máquina de escribir, existen pocas aplicaciones en las que tiene sentido utilizar tipos de letra monoespaciados. El espaciado equitativo significa que son menos eficientes y generalmente también menos legibles. Una excepción a esta regla se encuentra en las aplicaciones diseñadas para escribir código, donde el espaciado igual puede ayudar a la legibilidad.
Algunos ejemplos de estos son Courier, Consolas, Letter Gothic o Source Code Pro (gratis). Sin embargo, algunos diseñadores simplemente no pueden negar la estética nostálgica; por lo tanto, siguen siendo populares.
Tipo de letra de sistema
Los tipos de letra del sistema son los que vienen con su dispositivo o programa. Hay diferentes tipos de letra del sistema para Mac, Windows e incluso productos de Adobe. Todos los tipos de letra incluidos en este artículo tienen al menos algunas variaciones que son fuentes del sistema.
Hay algunas desventajas al uso de fuentes del sistema. El más grande es que estas tipografías generalmente están increíblemente sobreexpuestas. Debido a que están incluidos en la computadora de casi todos, las personas los ven día tras día, tanto en diseños buenos como terribles. Si bien no todos los proyectos tipográficos deben estar al borde de la originalidad, es importante comprender que si la marca que está diseñando para se supone que es única y original, el uso de una fuente del sistema a menudo socavará eso.
Otro inconveniente importante del uso de las fuentes del sistema es que algunas de ellas simplemente no son muy buenas. Arial me viene a la mente…
Finalmente, muchas fuentes del sistema están diseñadas específicamente para ser altamente legibles en la pantalla y pueden no ser particularmente legibles en la impresión. Esto puede no ser un problema para cada proyecto que emprende un diseñador, pero es algo que debe tenerse en cuenta.
La elección de una gran tipografía para el trabajo de diseño
Al diseñar para una marca en particular, elegir un tipo de letra profesional apropiado es un trabajo crítico para cualquier diseñador, especialmente cuando se considera que las licencias para algunas familias tipográficas pueden exceder los $ 1,000.
Elegir una familia tipográfica que incluya una gran variedad de pesos, anchuras e incluso ambas variaciones serif y sans-serif es una idea inteligente para muchos proyectos. Esto les da a los diseñadores muchas opciones para cualquier proyecto que pueda llegar a una marca en particular e incluso permite actualizaciones de material publicitario utilizando fuentes “diferentes” que no son tan diferentes (y por lo tanto, menos propensas a incienso a consumidores y leales a la marca), como ha sucedido en muchos rediseños grandes de las principales marcas). Una familia de fuentes profunda puede emparejarse consigo misma fácilmente y llevar una variedad de personalidades.
Cuando busques un tipo de letra para emparejar con una biblioteca de tipos existente para un uso más general en proyectos, concéntrate en elegir fuentes con características similares. Esto significa considerar todas las cualidades de las mayúsculas y minúsculas, x-alturas y geometría formal. Los sitios como Typewolf pueden ser muy valiosos para encontrar fuentes que se vinculen con las opciones existentes ya disponibles (así como también grandes alternativas para aquellos momentos en que un cliente dice que quiere algo “como” Helvetica pero definitivamente no Helvética).
UNDERSTANDING THE BASICS
What are the different types of fonts?
There are four basic types of fonts: serif, sans-serif, monospaced, and display. Within each of those types are multiple subtypes, such as script, slab serif, grotesque sans-serif, and old style.
What is typography and why is it important?
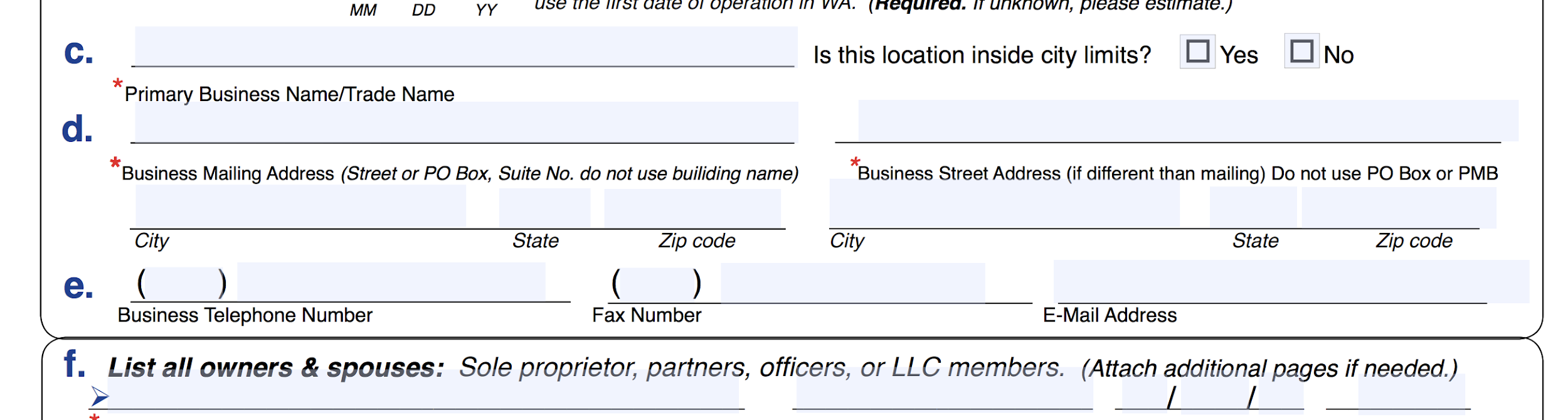
Typography is the visual presentation of the written word. Good typography reinforces the meaning of text and makes it more legible or readable. Bad typography can make text hard to read or convey the wrong meaning (such as using Comic Sans on a legal document, rather than something more formal like Garamond).
There are four basic types of fonts: serif, sans-serif, monospaced, and display. Within each of those types are multiple subtypes, such as script, slab serif, grotesque sans-serif, and old style.
What is the difference between a typeface and a font?
“Typeface” refers to a family of fonts, each of which contains glyphs that share similar design characteristics. Traditionally, a font referred to a particular size and weight of a typeface, although the two terms are often used interchangeably now.
What is the best font to use on a web page?
When choosing the “best” font to use for a web page, it’s important to choose a font that reinforces the content of the page and the image of the brand. Formal, professional sites should use formal, professional fonts. More relaxed sites can use more casual fonts.
When choosing the “best” font to use for a web page, it’s important to choose a font that reinforces the content of the page and the image of the brand. Formal, professional sites should use formal, professional fonts. More relaxed sites can use more casual fonts.