Los iconos son una parte integral de nuestro diseño. Son pistas visuales para indicar varias acciones, y pueden darle identidad única a un producto. Pero muchas veces elegimos celebrar su importancia al descargar los mismos conjuntos de iconos y hacer cada icono para cada sitio web igual al anterior. ¡Qué forma de tratar algo de tanta importancia!
Para resolver este problema, he creado una guía para ayudar a diseñadores a añadir profundidad visual a sus iconos y hacerlos únicos para el producto que representan. Este tutorial está ampliamente inspirado por la guía de Google Material Design.

Los Principios De Google Material Design
Cómo dice Google, “material es una metáfora”. Toma prestado pistas visuales del mundo físico y crea un lenguaje visual nuevo para estandarizar todas sus interfaces. Los principios de Material Design son accesibles y que puedan ser rápidamente aplicados para mejorar el atractivo visual y de experiencia de usuario de varias interfaces.
1. Usa Formas Geométricas Simples y Colores Impactantes

La tendencia del diseño “flat” (o plano) de Material Design, el cual también está basado en formas planas, seleccionó con cuidado qué forma representaba mejor el elemento el cual el icono está representando. Carefully select which shape best represents the element that the icon is portraying.
2. Añade Profundidad Con Sombras Sutiles

Una sombra paralela es una buena forma de engañar al ojo y darle un sentido de profundidad a tu diseño, porque simula el efecto de la luz sobre un objeto.
Nótese que la luz natural es muchas veces simulada como si viniera de la esquina superior izquierda.
3. Usa Matices De Colores Para Reemplazar Sombras Paralelas

Cada color es usado en múltiples matices para simular profundidad visual. Por ejemplo, en el icono de Gmail, puedes ver diferentes matices de rojo que son usados para la forma de la M, y un tono más oscuro para el gris es utilizada debajo para la solapa del sobre.
Cómo Puedes Hacerlo: Demostraciones Paso A Paso
Aplicaremos una versión más simple del estilo Material Design, y para cada icono, usaremos sólo tres tonos del mismo color y mantendremos las sombras planas y cortas, en vez de el efecto común de una “sombra larga”.
Recursos
- Descarga los diez iconos con los que estaremos trabajando a continuación aquí.
- Revisa el conjunto gratuito de iconos entero de Google aquí.
Comencemos.
1. Ícono De Rayo

Parte el icono en dos, y haz que la parte de arriba parezca elevada. Puedes lograr esto al crear un efecto de sombra en la intersección de ambas formas. Usa tres tonos de amarillo - el más claro arriba, uno más oscuro abajo, y conserva el que sea más oscuro aún para la sombra.
2. Ícono De Chat
En el ícono original, tenemos un poco del efecto de sombra en el espacio entre las dos burbujas, y ahí es donde crearás una sombra.
En la forma de abajo, selecciona el punto formando el ángulo derecho en el espacio, y muévelo hacia arriba a la izquierda hasta que formes un ángulo derecho en la esquina superior izquierda.
Duplica la burbuja de arriba y mueve la copia hacia abajo y a la derecha. Selecciona la copia y la forma de burbuja debajo, usa “Buscatrazos” para crear una división, y mantén sólo una intersección con la copia anterior.
Ahora puedes aplicar las tres sombras de azul y poner la más clara arriba, una más oscura en el medio, y la segunda más oscura debajo.
3.Ícono De Marca De Verificación

Crearemos un efecto de papel doblado. Duplica el ícono y quita las dos puntas de más en la parte superior derecha, luego en la parte de la izquierda del otro lado para quitar dos piezas más.
Duplica el doblez de la izquierda y muévelo sobre el derecho.
Intersecta las dos formas para crear un efecto de sombra. Luego aplica los tres tonos de color mientras dejas el más oscuro para la sombra, el segundo más oscuro para la pieza más larga, y el más claro para la parte de arriba.
4. Ícono De Bandera

Comienza por redondear los bordes, luego extrae la base de la bandera.
Crea un efecto de doblez, traza dos líneas interseccionadas en diagonal. Usa el “Buscatrazos”, divide la forma de la bandera con las líneas, y aplica tres tonos de verde a la bandera mientras dejas la base gris.
5. Ícono De Corazón

Duplica el ícono de corazón.
Aísla la mitad izquierda de la forma.
Traza una línea diagonal hacia abajo, desde el punto superior derecho.
Sobrepone la forma resultante con el corazón, luego muévelo hacia la derecha para sustraer la forma de la sombra. Aplica tus tres matices de rosa.
6. Ícono de Montañas

El espacio vacío dentro del ícono original indica dónde podemos poner una sombra.
Crea dos formas de triángulos de cada pico.
Mueve una copia de la más pequeña hacia la derecha, y extrae la intersección resultante como la forma de la sombra.
Aplica tres sombras de marrón al tener la más clara hacia la izquierda, la segunda más clara para el triángulo más grande, y la más oscura para la sombra en el medio. Aplica un poco de radio en la esquina para suavizar el resultado.
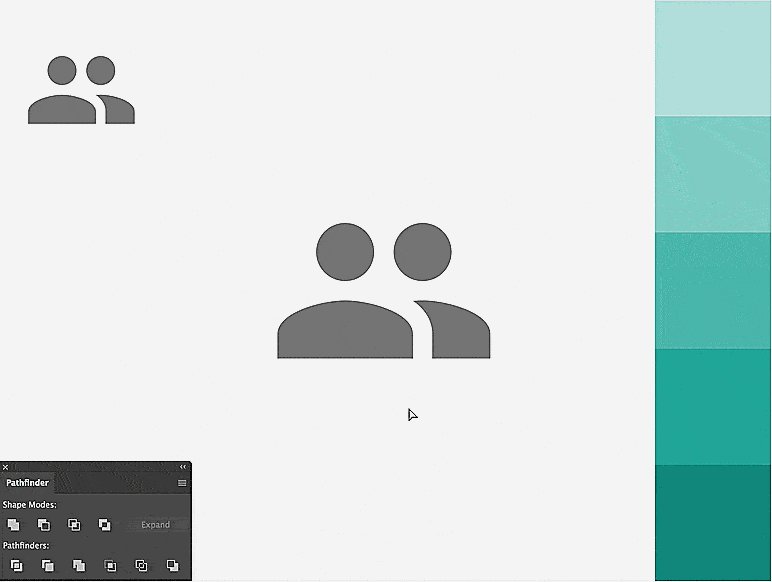
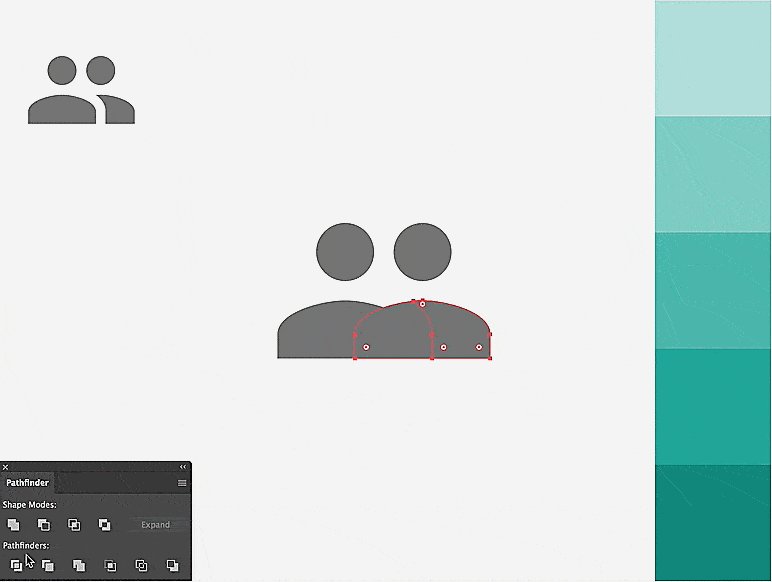
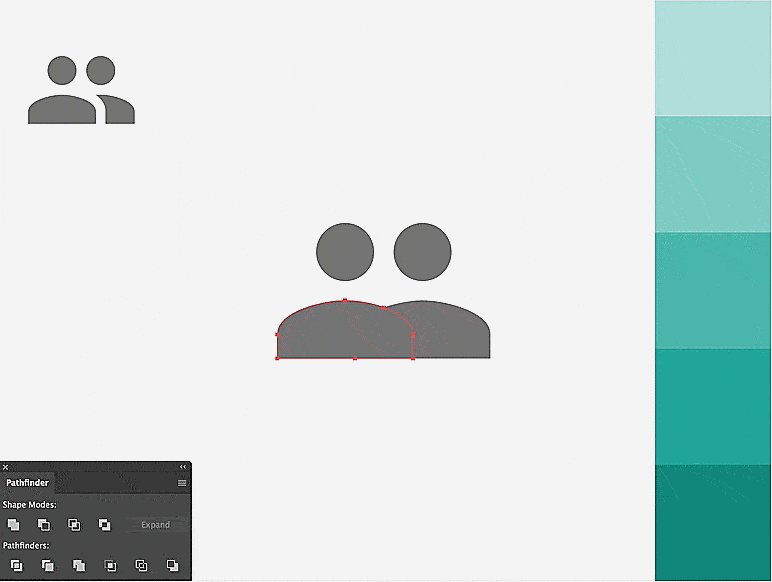
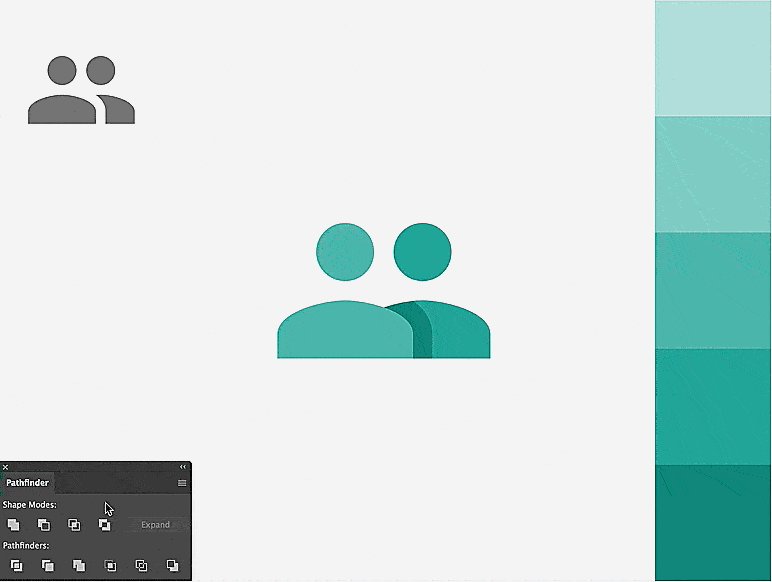
7. Ícono De Personas

Selecciona y duplica la porción inferior de la persona a la izquierda. Alínea esa copia con la persona a la derecha. Ahora, selecciona las tres formas que se sobreponen, y aplica la herramienta “Dividir” desde el panel de “Buscatrazos”. Ahora, implementa los colores para terminar.
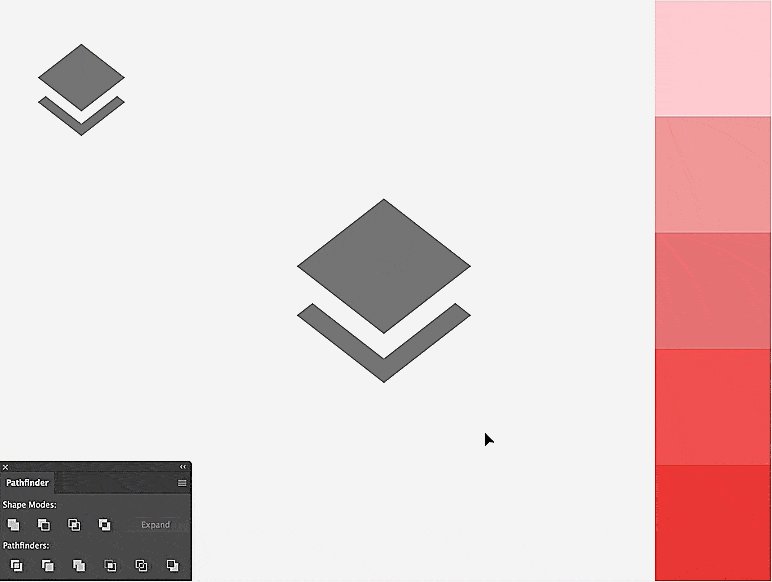
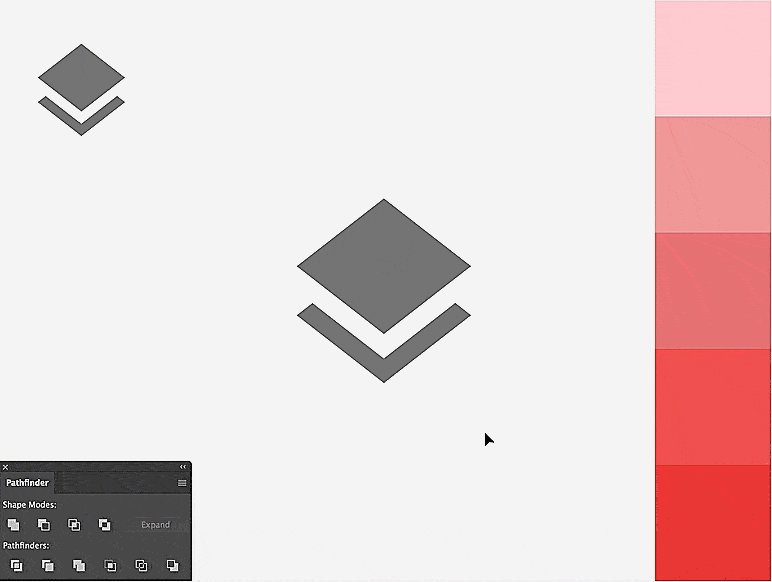
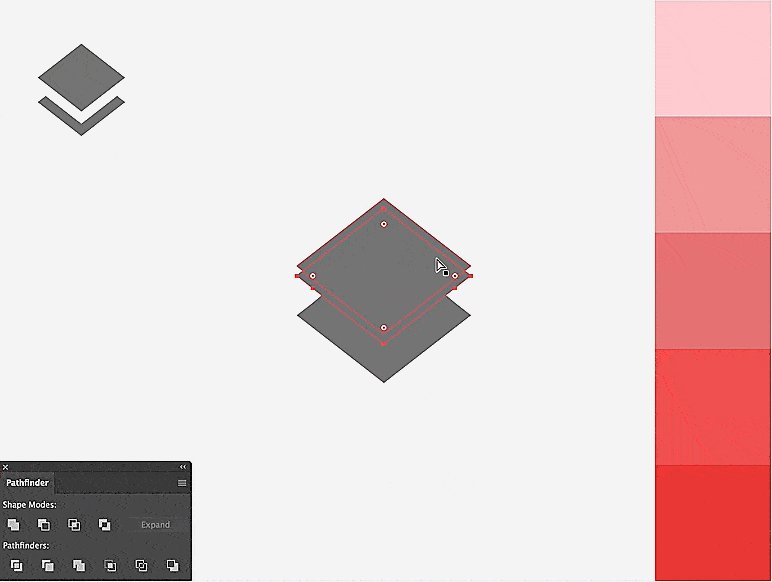
8. Ícono Flotante Cuadrado

Selecciona la forma inferior, y luego mueve la punta del medio superior hacia arriba hasta que parezca un diamante.
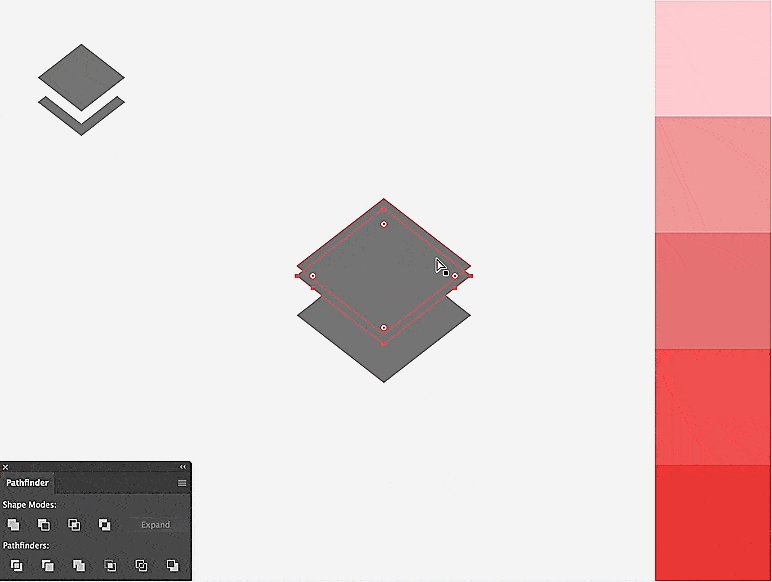
Duplica la forma superior del diamante, y mueve la copia hacia abajo 10 o 20 px.
Selecciona las dos formas inferiores, y aplica la herramienta “Dividir” del panel del “Buscatrazos”.
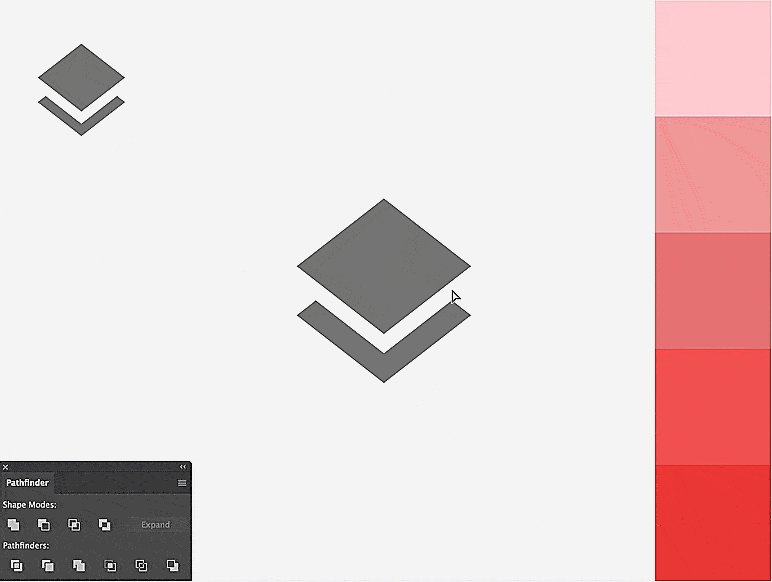
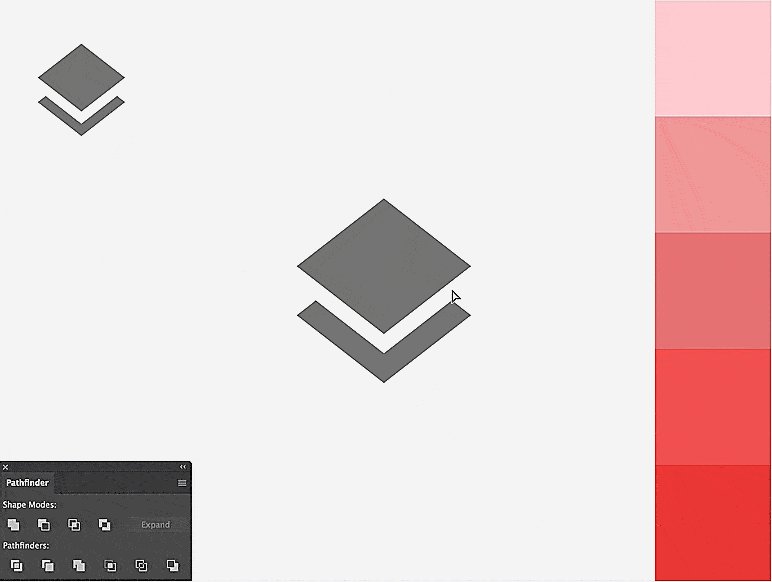
De las formas interseccionadas resultantes, sólo quédate con las dos piezas de abajo, y borra cualquier punto extra.
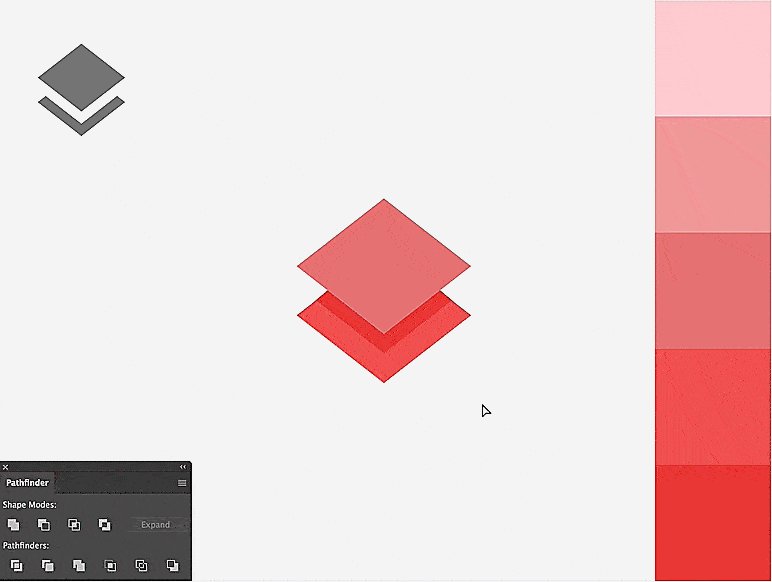
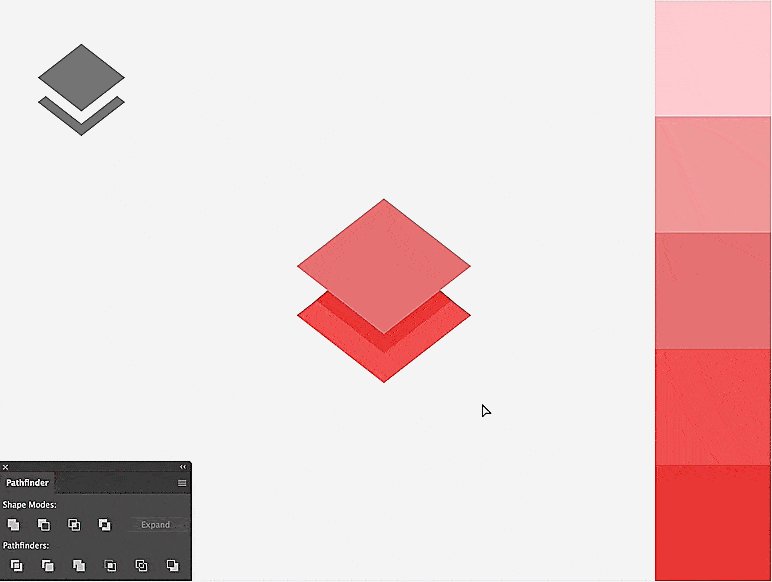
Termina al aplicar tres matices de rojo mientras asignas la más oscura en el medio.
9. Ícono de Carta

Con la herramienta de “Selección Directa (A)”, elige la segunda punta más alta de la forma de la carta.
Añade un punto en el segmento a su derecha usando la herramienta “Pluma”.
Ahora que tienes un punto extra, puedes reformar ese espacio negativo para que sea vea como papel al levantar los dos puntos superiores y moviéndolos hacia la derecha y hacia la izquierda como se muestra.
Selecciona todo, y aplica una forma divisoria del panel de “Buscatrazos”. Separa la forma de papel superior del sobre, luego duplica la parte superior del sobre arriba del papel para cortar la forma de la sombra antes de aplicar tres matices de azul.
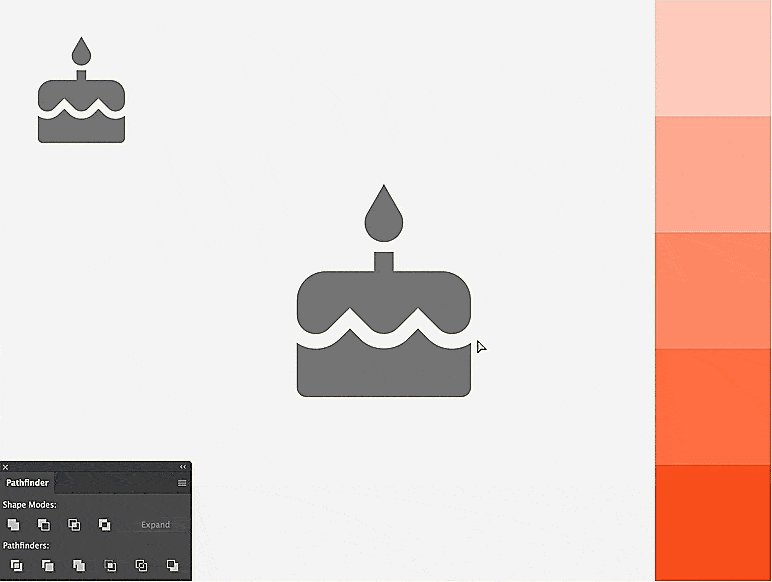
10. Ícono De Pastel

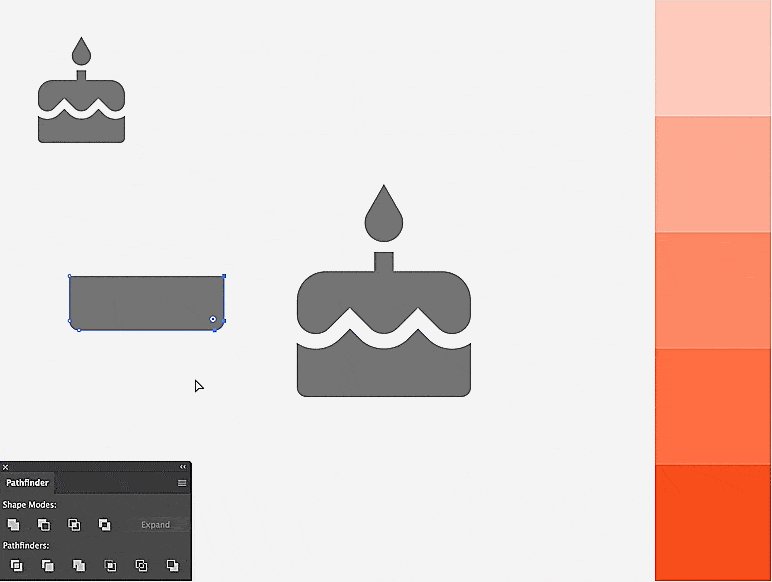
Aísla una versión duplicada de la parte inferior del pastel.
Reduce su anchura al mover los bordes izquierdos y derechos hacia adentro.
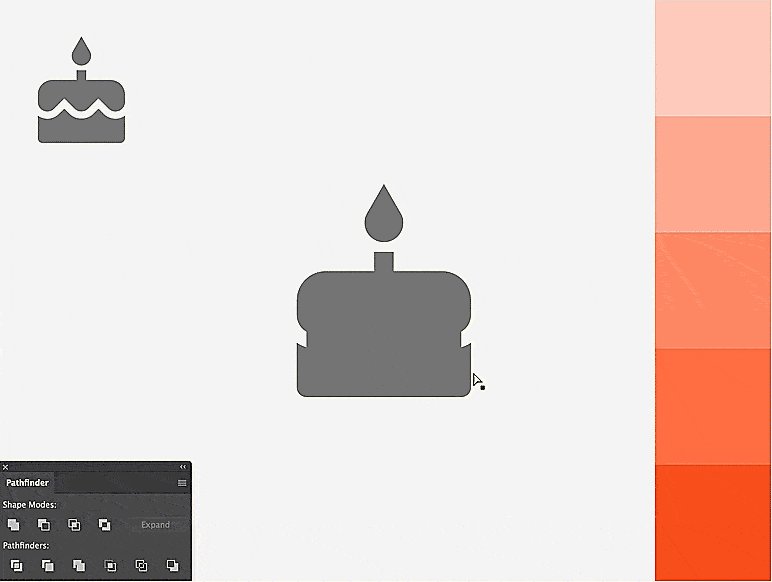
Mueve la forma resultante arriba del ícono original, y extiende los puntos más altos para sobreponerlos a la forma del glaseado.
Crea una división de todas las formas solapantes con el “Buscatrazos”, y remueve los puntos extra al lado de la base angosta del pastel que creaste con anterioridad.
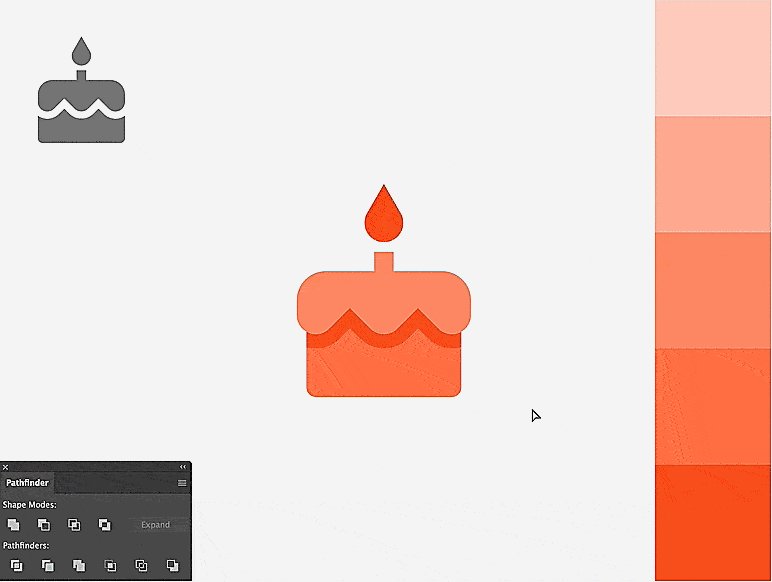
Completa tu pastel al aplicar un naranja claro al glaseado y la vela, un tono más oscuro en la base, e incluso un naranja más oscuro para la forma de la llama y la sombra del borde.
Mejora El Aspecto De Tu Conjunto De Iconos
Crear iconos con el estilo de Material puede ser logrado con simplicidad. Sólo necesitas una buena combinación de formas geométricas bien pensadas, tonos de colores intensos, y efectos de sombras paralelas.
Las buenas noticias son que no necesitas crear todos los iconos desde cero, tal y como lo hicimos en este tutorial. Puedes comenzar de iconos planos existentes y gratuitos, y aplicar las simples técnicas que acabas de aprender.
Me gustaría mucho ver lo que creas. Siéntete libre de compartir tus comentarios e iconos personalizados.







No hay comentarios:
Publicar un comentario